Difference between revisions of "Basic Web Server"
m (→Access Default Page) |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | The basic Web Server allow you to store "static" page at softMC as light html files, PNG files, | + | The basic Web Server allow you to store "static" page at softMC as light html files, PNG files, DOC files etc. <br> |
The communication between softMC and Web Server will be slow. In case you want to improve it you should get '''WebAPI for softMC''', which required license. <br> | The communication between softMC and Web Server will be slow. In case you want to improve it you should get '''WebAPI for softMC''', which required license. <br> | ||
This manual show you how to store and access your "static" file using Web Server. | This manual show you how to store and access your "static" file using Web Server. | ||
| Line 5: | Line 5: | ||
==Access Default Page== | ==Access Default Page== | ||
At your softMC there is already installed "Basic Web Server".<br> | At your softMC there is already installed "Basic Web Server".<br> | ||
| − | The following steps show | + | The following steps show how to access it: <br> |
# Run your softMC and your computer, on the same network. | # Run your softMC and your computer, on the same network. | ||
# After softMC running, open your browser, and insert softMC IP address at the address line: <br> [[image: WEB 1.PNG]] | # After softMC running, open your browser, and insert softMC IP address at the address line: <br> [[image: WEB 1.PNG]] | ||
# Press '''Enter''' and you will access to the default web server page: <br> [[image: WEB 2.PNG]] | # Press '''Enter''' and you will access to the default web server page: <br> [[image: WEB 2.PNG]] | ||
| − | # This page allow you to send Mc-basic commands to softMC, as ControlStudio terminal do. | + | # This page allow you to send Mc-basic commands to softMC, as ControlStudio terminal do. |
==Upload Files== | ==Upload Files== | ||
| Line 18: | Line 18: | ||
# Make sure softMC running and that your computer is on the same network as softMC, and open Bitvise. | # Make sure softMC running and that your computer is on the same network as softMC, and open Bitvise. | ||
# At '''Login''' section, insert the relevant information, according to your sofMC setting - IP address, port, username and password: <br> [[image: WEB 3.PNG]] | # At '''Login''' section, insert the relevant information, according to your sofMC setting - IP address, port, username and password: <br> [[image: WEB 3.PNG]] | ||
| − | # Press '''Login''' button. | + | # Press '''Login''' button. Two windows will open - command line window, and file manger (Bitvise SFTP). |
# using the file manger window you can put your files on softMC. '''Notice''' - to be allowed to open your files using web browser you must locate them on '''WWW''' folder! <br> [[image: WEB 4.PNG]] | # using the file manger window you can put your files on softMC. '''Notice''' - to be allowed to open your files using web browser you must locate them on '''WWW''' folder! <br> [[image: WEB 4.PNG]] | ||
| Line 29: | Line 29: | ||
# '''Notice - ''' because we choose to name our example html file "index", the web server automatically opens our file (as explained) : <br> [[image: WEB 7.PNG]] <br> | # '''Notice - ''' because we choose to name our example html file "index", the web server automatically opens our file (as explained) : <br> [[image: WEB 7.PNG]] <br> | ||
# In case you want to open other file name or format, at your browser insert file name as showed, and add file name and it's format: <br> [[image: WEB 8.PNG]] <br> Press '''Enter'''. <br> | # In case you want to open other file name or format, at your browser insert file name as showed, and add file name and it's format: <br> [[image: WEB 8.PNG]] <br> Press '''Enter'''. <br> | ||
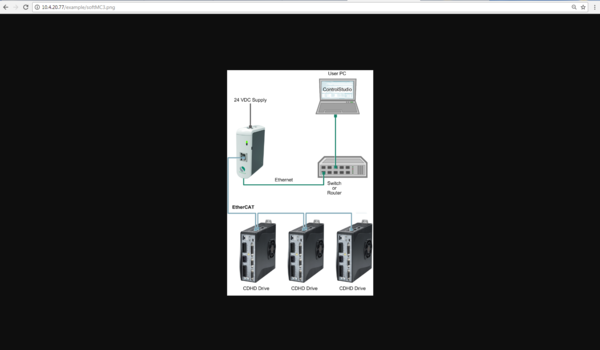
| − | # | + | # The file will open at your browser: <br> [[image: WEB 9.PNG|600px]] |
Latest revision as of 15:14, 20 February 2018
The basic Web Server allow you to store "static" page at softMC as light html files, PNG files, DOC files etc.
The communication between softMC and Web Server will be slow. In case you want to improve it you should get WebAPI for softMC, which required license.
This manual show you how to store and access your "static" file using Web Server.
Access Default Page
At your softMC there is already installed "Basic Web Server".
The following steps show how to access it:
- Run your softMC and your computer, on the same network.
- After softMC running, open your browser, and insert softMC IP address at the address line:
- Press Enter and you will access to the default web server page:
- This page allow you to send Mc-basic commands to softMC, as ControlStudio terminal do.
Upload Files
As mention, you can store your files at softMC and access them by using your browser.
To do so, you need to install Bitvise software. This software function as basic file manger, that let you control softMC file.
Steps to upload files:
- Download and install Bitvise from here

- Make sure softMC running and that your computer is on the same network as softMC, and open Bitvise.
- At Login section, insert the relevant information, according to your sofMC setting - IP address, port, username and password:
- Press Login button. Two windows will open - command line window, and file manger (Bitvise SFTP).
- using the file manger window you can put your files on softMC. Notice - to be allowed to open your files using web browser you must locate them on WWW folder!
| NOTE | |
| The default "open file" command sets to open html file which called "index.html". in case you want to open your html file by default save your file under this name. |
Simple Example
In this example we upload to sofMC a basic html file.
You can find the Example files here: 
- Upload to softMC the example files, as explain before:
- At your browser address line, refer to web server address, from "WWW" folder:
Press Enter. - Notice - because we choose to name our example html file "index", the web server automatically opens our file (as explained) :
- In case you want to open other file name or format, at your browser insert file name as showed, and add file name and it's format:
Press Enter. - The file will open at your browser: